複数要素が切り替わるUIとして採用されることの多いスライダー。プラグインやライブラリを使って実装したことがある方は多いと思います。
- 今までスライダーはslickを使っていたけど脱jQueryがしたい
- Swiperを使おうと思ったけどslickより容量が大きいし、多機能すぎて難しそう…
- Splideを使うメリットってなに?
上記のような悩みをお持ちの方に、今注目のスライダーライブラリSplideをご紹介します!
結論、スライダーの実装手段としてはかなりオススメできることがわかりました!
導入方法から細かいオプションまでサンプル付きで詳しく解説していますので、ぜひ最後までご覧ください!
jQueryのみで実装する簡易的なスライドショーについても解説していますので、プラグイン・ライブラリを使わない方法を知りたい方はこちらをチェックしてみてください。
Splideの特徴
Splideの特徴はたくさんありますが、その中でもおすすめしたい点は以下のとおりです。
- jQueryなどのライブラリに非依存
- ファイルが軽量(29KB)
- 優れたアクセシビリティ
- ドキュメントが日本語対応
それでは、上記で述べた特徴について解説していきます。
jQueryなど他のライブラリに非依存
Slickの場合はjQueryを読み込まないと動きませんが、Splideは他のライブラリに依存していません。
単体で動くため、jQueryを使えない要件であっても問題なく使用できます。
ファイルが軽量(29KB)
Splideの容量は29KBでとても軽量です。
| ライブラリ名 | ファイル名 | 容量 |
|---|---|---|
| Splide(v4.1.4) | splide.min.js | 29KB |
| slick(v1.9.0) | slick.min.js | 42KB + jquery-3.6.0.minで87KB |
| Swiper(v11.0.5) | swiper-bundle.min.js | 142KB |
主なスライダーをjsファイルだけで比較しています。Splideの軽さ…断トツですね。
ドキュメントが日本語対応している
Splideの開発者は日本人の方のため、ドキュメントがすべて日本語で書かれています。
Swiperやslickのドキュメントは英語なので、日本語の解説記事を探し、時間を溶かしてしまった方も多いと思います。英語がニガテな方にとって、日本語対応はとても嬉しいですね!
優れたアクセシビリティ
SplideはWebアクセシビリティ(a11y)に対応したライブラリです。
身体的および技術的な制約によらず、Webサイトを使いやすく保つためのベストプラクティスです。
非営利団体W3C(World Wide Web Consortium)が行っているWAI(Web Accessibility Initiative)という取り組みの中で日々議論されています。
※ a11y:AccessibilityのAからYまでの間に11文字が挟まれているため、このように略します。
WAI内で示されているCarousels Tutorialに沿ってアクセシビリティの向上が図られています。
Carousels Tutorialでは、以下の4つを満たすことでアクセシブルなスライダーを実装できるとしています。
- カルーセルの動きが速すぎたり、文字が読みにくくて気が散ることがあるため、ユーザーが一時停止できるようにする
- カルーセルのアイテム間の移動を含むすべての機能は、キーボードで操作できる
- カルーセルの項目の変更を、スクリーンリーダー利用者を含むすべての利用者に通知する
- キーボードでのフォーカス操作が合理的かつ理解しやすい方法で管理されている
Splideバージョン4からは、スクリーンリーダーが動的にコンテンツを読み上げられるライブリージョンも導入されました。
その他の詳しいアクセシビリティについては、公式ドキュメントをご参照ください。
Splideの導入手順

それでは、Splideの導入手順を5つのステップに分けてご紹介します。
STEP1:ライブラリのインストール
Splideを使う方法は3つあります。それぞれ紹介しますので、やりやすい方法で試してみてください!
- NPMを利用する
- ファイルをダウンロードする
- CDNを利用する
パターン1・NPM
webpackなどを用いてコンパイルする方は、下記コマンドから導入できます。
$ npm install @splidejs/splideパターン2・ファイルをダウンロード(ホスティング)
ファイルは公式のGitHubからダウンロードができます。
scriptタグを用いてdist/js/の中にあるsplide.min.jsをご自身のプロジェクトにコピーして読み込みます。
<script src="yourpath/splide.min.js"></script>※「yourpath」の箇所はご自身の設置箇所に書き換えてください
パターン3・CDN
CDNからファイルを参照する事もできます。コードだけ知りたい方は以下をコピペしましょう。
<!-- splide.js cdn -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.0.7/dist/js/splide.min.js"></script>
<!-- splide.css cdn -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.0.7/dist/css/splide.min.css">ご自身で読み込み指定したい場合、CDN配信サイト「jsDelivr」を開きます。
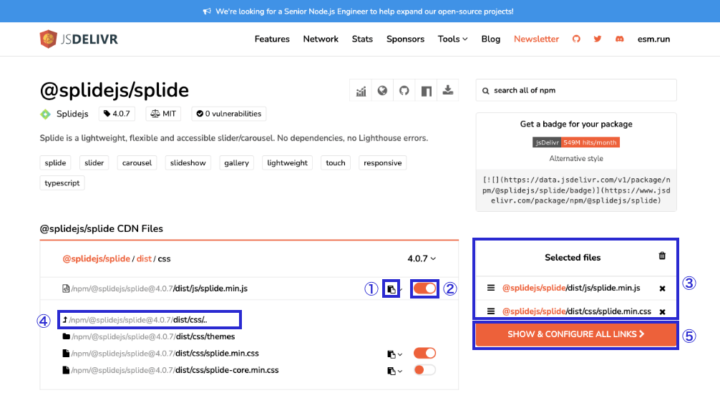
上のリンクをクリックすると、splideのファイル一覧画面が表示されます。

今回は、splide本体とsplide.min.cssをコレクションしています。(cssファイルの選び方については次で解説します)
| ①コピーアイコン | クリックすると、CDNのリンク先URLがクリップボードにコピーされます。 |
|---|---|
| ②コレクションスイッチ | クリックすると「Selected files」にコレクションしておきたいファイルが保存されます。 |
| ③コレクションウインドウ | Selected filesに保存されたファイルが表示されます。 |
| ④フォルダアイコン | フォルダアイコンになっているリンクをクリックすると、フォルダの中のファイルが表示されます。 |
| ⑤一括リンクコピー | クリックすると、Selected filesに保存しているファイルのリンクを一括でコピーできます。 |
jsは「splide.min.js」が選択されていればOKです。
CSSの読み込みは「/npm/@splidejs/splide@◯.◯.◯/dist/css」をクリックしてください。
| ファイル名 | 説明 |
|---|---|
| splide.min.css | すべてのスタイルが含まれています。 内容はsplide-default.min.cssと同じです。 |
| splide-[theme].min.css | すべてのスタイルが含まれています。 |
| splide-core.min.css | スライダーを構築するための最低限のスタイルのみ含まれています。 |
ページネーションや矢印などの見た目をカスタマイズしたい場合、splide-core.min.cssを選択、そうでない場合はsplide.min.cssまたは、splide-[theme].min.cssを選択してください。
※本記事で紹介するサンプルについては、すべてデフォルトスタイルのsplide.min.cssで作成しています。

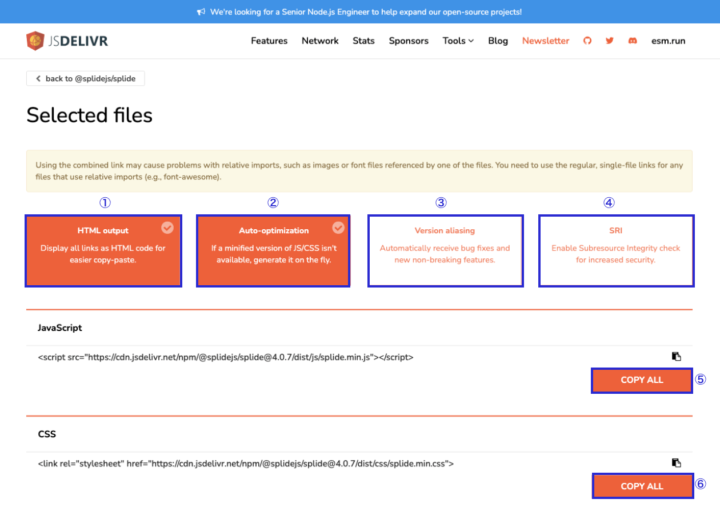
jsとCSSを選択した状態で⑤SHOW & CONFIGURE ALL LINKS(一括リンクコピー)をクリックすると、コードの生成画面が表示されます。
| ①HTML output | すべてのリンクをHTMLコードとして表示します。 |
| ②Auto-optimization | JS / CSSの縮小版が利用できない場合は、その場で生成します。 |
| ③Version aliasing | 自動的にバグ修正と新しい非改ざん機能を受け取ります。 |
| ④SRI | セキュリティ強化のため、サブリソースの整合性チェックを有効にします。 |
| ⑤JSコードのコピーボタン | 出力したJSコードをコピーします。 |
| ⑥CSSコードのコピーボタン | 出力したCSSコードをコピーします。 |
選択画面の意味は表の通りです。
今回は①と②にチェックをしたら、⑤と⑥のCOPY ALLをそれぞれクリックしてコピーします。
⑤jsと⑥CSSコードを、それぞれHTMLに貼り付けることでsplideが読み込めます。
<!-- splide.js cdn -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.0.7/dist/js/splide.min.js"></script>
<!-- splide.css cdn -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.0.7/dist/css/splide.min.css">※①をチェックしていないとHTMLコードで出力されないので注意してください。
STEP2:ベースのHTMLを用意
メインコンテンツとして使用するスライダーの場合、以下のコードがベースになります。
<div class="splide" aria-label="Splideの基本的なHTML">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
<li class="splide__slide">Slide 02</li>
<li class="splide__slide">Slide 03</li>
</ul>
</div>
</div>装飾目的やメインコンテンツと関連のないスライダー(asideタグで囲むエリアの要素など)の場合、以下コードを使用してください。
<div class="splide" role="group" aria-label="Splideの基本的なHTML">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
<li class="splide__slide">Slide 02</li>
<li class="splide__slide">Slide 03</li>
</ul>
</div>
</div>必須のclass
各クラスの役割は以下の通り。各HTMLタグに必ず付与する必要があります。
| class名 | 説明 |
|---|---|
| .splide | スライダーを包む親要素 |
| .splide__track | スライダー要素が収まる要素 |
| .splide__list | 各スライドを包む要素 |
| .splide__slide | 各スライドそのもの |
必須クラスは外したり、名称を変えるとsplideが動かなくなるので注意しておきましょう。
STEP3:Splideを実行する
Splideをインスタンス化します。
※当記事内で使う「インスタンス」とは、splide.jsが生成したオブジェクト(DOM要素)のことをいいます。検証ツールを確認するとわかりますが、自分が記載したHTMLとは別のHTMLタグや、クラスが生成されることがわかります。
Scriptタグの中か、別で用意したjsファイルに以下コードを記述します。
new Splide( '.splide' ).mount()newと記載し、splide()の引数にスライダー要素を指定し、mount()メソッドを実行します。
<div class="splide" role="group" aria-label="Splideの基本的なHTML">
<div class="splide__arrows">
<button class="splide__arrow splide__arrow--prev"></button>
<button class="splide__arrow splide__arrow--next"></button>
</div>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"></li>
<li class="splide__slide"></li>
<li class="splide__slide"></li>
...
</ul>
</div>
<ul class="splide__pagination"></ul>
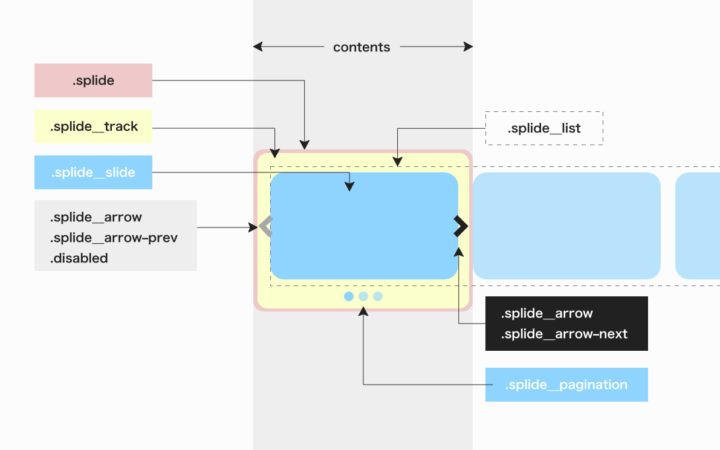
</div>mount()メソッドを実行することで、Splideが上のようなスライド送りのbuttonタグなど含めたHTMLを生成します。

| class名 | 説明 |
|---|---|
| .splide | スライダーを包む親要素 |
| .splide__track | スライダー要素が収まる要素 |
| .splide__list | 各スライドを包む要素 |
| .splide__slide | 各スライドそのもの |
| .splide__pagination | ページネーション |
| .splide__arrow–prev | 前に戻るボタン |
| .splide__arrow–next | 次へ進むボタン |
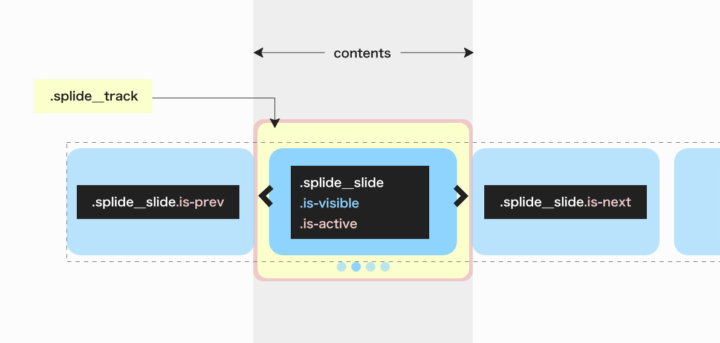
上は文書構造を図解で示したものです。表と照らし合わせながら理解を深めていきましょう。

上は.splide__slideに対して付与されるclassを図解にしたものです。
| class名 | 説明 |
|---|---|
| .is-prev | 前のスライド |
| .is-active | 現在のスライド |
| .is-next | 次のスライド |
| .is-visible | .splide__trackの中に入っているスライド |
スライドの状況によって動的にこれらのclassが切り替わる事によりスライドが動く仕組みになっています。
STEP4:CSSでデザインを調整
ページネーションや矢印などの見た目をカスタマイズしたい場合、上で紹介したclassを参考にしながらスタイルを当ててみてください!
splideのスライダーが表示されない場合
new Splide( '.splide' ).mount()スライダーを起動させるための.mount()が記述されていなければスライダーは起動しません。また、スライド自体表示されません。
よくあるミスなので注意しておきましょう。
同一ページ内に複数スライダーを設置する場合
Splideのインスタンス化では、1つにつき1つのスライダーしか作れません。
<div class="splide slider1" aria-label="1番目のスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
...
</ul>
</div>
</div>
<div class="splide slider2" aria-label="2番目のスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
...
</ul>
</div>
</div>
<div class="splide slider3" aria-label="3番目のスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
...
</ul>
</div>
</div>new Splide( '.splide1', '.splide2','.splide3' ).mount() //このように複数渡しても動きません!上のようにスライダーにしたいセレクタを複数指定しても、最初にマッチした要素にしかスライダーが適用されません。
new Splide( '.slider1' ).mount();
new Splide( '.slider2' ).mount();
new Splide( '.slider3' ).mount();複数のスライダーを作成する場合、スライダーそれぞれに実行指示を与える必要があります。
スライダーのオプションと指定方法
splideで作るスライダーのカスタマイズに必要なオプション(splide独自の機能)と、その指定方法をご紹介します。
なお、どのようなオプションがあるかは公式ページからも確認できます。
// ①オプションを定数「options」に格納
const options = {
cover: true,
};
// ②スライド要素とオプション内容を定数「splide」に格納
const splide = new Splide(".splide", options);
// ③定数化した内容をまとめて実行
splide.mount();- 定数(変数)にオプションを格納
- スライド要素とオプション内容を引数に指定し、まとめなものを定数に格納
- 定数化した内容をまとめて実行
当記事で紹介する基本的な流れは上記の通りです。
実践的なSplideのスライダーサンプルを6つ紹介
基本のスライダー
基本のスライダーです。こちらでは画像の高さを揃えるオプションを指定しています。
| オプション名 | 設定値 | 初期値 | 説明 |
|---|---|---|---|
| cover | boolean | false | 画像のsrcをその親要素のbackground-imageに変換するかを指定します。 |
| heightRatio | number | スライドの高さをスライダーの幅に対する割合で指定します。 |
const options = {
cover: true,
heightRatio: 0.5
};
const splide = new Splide(".splide", options);
splide.mount();CSSにもobject-fit: cover;が必要な点に注意してください。
.splide__slide img {
width: 100%;
height: 100%;
object-fit: cover;
}画面端のスライドがはみ出して表示されるスライダー
次は、画面端のスライドがはみ出して表示されるスライダーです。よく見かけるデザインのスライダーですね。
実装のポイントは以下の3つです。
- focusオプションを“center”に指定し、アクティブなスライドを中央に表示する
- paddingオプションを利用して、左右のスライドをはみ出して表示させる
- typeオプションに“loop”を指定してスライドをループさせる
const options = {
cover: true,
heightRatio: 0.5,
perMove: 1,
gap: 16,
updateOnMove: true,
padding: "5rem", //左右のスライドを5rem分表示させる
type: "loop", //スライドをループさせる
focus: "center", //アクティブなスライドを中央に表示する
};
const splide = new Splide(".splide", options);
splide.mount();| オプション名 | 設定値 | 初期値 | 説明 |
|---|---|---|---|
| cover | boolean | false | 画像のsrcをその親要素のbackground-imageに変換するかを指定します。 |
| heightRatio | number | スライドの高さをスライダーの幅に対する割合で指定します。 | |
| perMove | number | 1度に何枚動かすかを指定します。 | |
| gap | number string | スライド間の余白 1emなどの相対単位を指定することも可能です。 | |
| updateOnMove | boolean | false | is-activeクラスを移動前に更新するかどうかを指定します。 |
| padding | number string | 左右の余白を指定します。 左右を別々に指定する場合 padding: { left: 10, right: 20 } padding: { left: '1rem', right: '2rem' }のようにオブジェクト内に定義する形で指定します。 | |
| type | “slide” “loop” “fade” | “slide” | スライダーの種類を指定します。 “slide”:一般的なスライダー “loop”:ループスライダー “fade”:フェードで切り替わるスライダー |
| focus | number “center” | 複数スライドがある場合、どのスライドをアクティブにするかを指定します。 |
サムネイルと連動するスライダー
次はサムネイルと連動するスライダーです。こちらもよく見かけるデザインのスライダーですね。少し複雑そうに感じますが、ひとつずつ進めていけばカンタンに実装できます。
実装のポイントは以下の3つです。
- HTMLにふたつのスライダーを作成し、IDを付与する
- それぞれのスライダーにオプションを指定する
- sync()メソッドを利用してふたつのスライダーを同期させる
まずはHTMLに2つのスライダーを用意します。メインのスライダーにはid=”main”、サムネイルとして表示させるスライダーにはid=”thumbnail”を付与しています。
<div id="main" class="splide" aria-label="メインのスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"></li>
<li class="splide__slide"></li>
<li class="splide__slide"></li>
<li class="splide__slide"></li>
<li class="splide__slide"></li>
<li class="splide__slide"></li>
</ul>
</div>
</div>
<div id="thumbnail" class="splide" aria-label="サムネイル">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"></li>
<li class="splide__slide"></li>
<li class="splide__slide"></li>
<li class="splide__slide"></li>
<li class="splide__slide"></li>
<li class="splide__slide"></li>
</ul>
</div>
</div>次に、メインのスライダーにオプションを指定します(オプションは定数mainに格納)。
const main = new Splide("#main", {
cover: true,
heightRatio: 0.5,
type: "loop",
pagination: false,
mediaQuery:"min",
breakpoints: {
600: {
heightRatio: 0.3,
}
}
});ページネーションは表示させない設定にしています。
| オプション名 | 設定値 | 初期値 | 説明 |
|---|---|---|---|
| cover | boolean | false | 画像のsrcをその親要素のbackground-imageに変換するかを指定します。 |
| heightRatio | number string | スライドの高さをスライダーの幅に対する割合で指定します。 | |
| type | “slide” “loop” “fade” | “slide” | スライダーの種類を指定します。 “slide”:一般的なスライダー “loop”:ループスライダー “fade”:フェードで切り替わるスライダー |
| pagination | boolean | true | ページネーションを表示するかどうかを決定します。 |
| mediaQuery | “min” “max” | “max” | ブレークポイントの検出に用いられるメディアクエリに対して、min-width、max-widthのどちらを使うかを指定します。 |
| breakpoints | object | ブレークポイントごとにオプションを変更します。 |
次にサムネイルスライダーにオプションを指定します(オプションは定数thumbnailsに格納)。
const thumbnails = new Splide("#thumbnail", {
fixedWidth: 100,
fixedHeight: 60,
type: "loop",
focus: "center",
gap: 10,
arrows: false,
pagination: false,
isNavigation: true,
breakpoints: {
600: {
fixedWidth: 60,
fixedHeight: 44,
},
},
});isNavigationオプションを有効にすることで、各スライドをクリック可能にできます。
| オプション名 | 設定値 | 初期値 | 説明 |
|---|---|---|---|
| fixedWidth | number string | 各スライドの幅を固定します。CSSの相対単位を指定することも可能です。 この値を設定した場合、perPageオプションは無視されます。 | |
| fixedHeight | number string | 各スライドの幅を固定します。%を除くCSSの相対単位を指定することも可能です。 この値を設定した場合、perPage、heightおよびheightRatioオプションは無視されます。 | |
| type | “slide” “loop” “fade” | “slide” | スライダーの種類を指定します。 “slide”:一般的なスライダー “loop”:ループスライダー “fade”:フェードで切り替わるスライダー |
| focus | number “center” | 複数スライドがある場合、どのスライドをアクティブにするかを指定します。 | |
| gap | number string | スライド間の余白1emなどの相対単位を指定することも可能です。 | |
| arrows | boolean | true | 矢印ボタンを表示するかどうかを決定します。 |
| pagination | boolean | true | ページネーションを表示するかどうかを決定します。 |
| isNavigation | boolean | false | ほかのスライダーのナビゲーションとして、それぞれのスライドをクリック可能にするかどうかを決定します。 |
| mediaQuery | “min” “max” | “max” | ブレークポイントの検出に用いられるメディアクエリに対して、min-width、max-widthのどちらを使うかを指定します。 |
| breakpoints | object | ブレークポイントごとにオプションを変更します。 |
最後にふたつのスライダーの動作を同期するため、syncメソッドを使用します。syncの引数には、同期したいスライダーを指定してください。
main.sync(thumbnails); //mount()よりも先に実行する
main.mount(); //メインスライダーをインスタンス化
thumbnails.mount(); //サムネイルスライダーをインスタンス化syncメソッドはmount()よりも先に実行する必要があるので注意しましょう。
フェードアニメーションで切り替わるスライダー
次はフェードアニメーションで切り替わるスライダーです。クリスタチャレンジ中級のファーストビューがフェードアニメーションで切り替わるスライダーなので、課題で指定されている動きを再現して進めていきます!
今回の実装ポイントは以下の2つです。
- スライダーを自動再生させる
- スライダーをループさせつつ、フェードアニメーションで切り替える
まずはスライダーの切り替えを自動再生にします。指定するオプションは以下のとおりです。
| オプション名 | 設定値 | 初期値 | 説明 |
|---|---|---|---|
| autoplay | boolean “pause” | false | 自動再生を有効にするかどうかを決定します。 “pause”を設定すると、自動再生は停止した状態から始まります。その場合、再生ボタンを提供するか、 Autoplay#play()を用いて手動で再生する必要があります。 |
| interval | number | 5000 | 自動再生の間隔をミリ秒単位で指定します。 |
スライダーをループさせつつ、フェードアニメーションで切り替えるために、typeオプションに”fade”を指定します。
| 設定値 | 初期値 | 初期値 | 説明 |
|---|---|---|---|
| type | “slide” “loop” “fade” | “slide” | スライダーの種類を指定します。 “slide”:一般的なスライダー “loop”:ループスライダー “fade”:フェードで切り替わるスライダー |
しかし”fade”を指定すると、繰り返しを指定する”loop”が同じtypeオプションのため指定できず、繰り返しができません。
スライドが3枚目に移ると、スライドショーが終了します。
const options = {
perMove: 1,
gap: 16,
cover: true,
heightRatio: 0.5,
updateOnMove: true,
pagination: false,
arrows: false,
autoplay: true,
interval: 2000,
type: "fade",
}
const splide = new Splide( '.splide',options );
splide.mount();そのため、フェードアニメーションとループを同時に使うには、rewindオプションを使用します。
| オプション名 | 設定値 | 初期値 | 説明 |
|---|---|---|---|
| rewind | boolean | false | スライダーの終わりまで行ったときに、先頭に巻き戻せるかどうかを決定します。 |
const options = {
perMove: 1,
gap: 16,
cover: true,
heightRatio: 0.5,
updateOnMove: true,
pagination: false,
arrows: false,
autoplay: true,
interval: 2000,
type: "fade",
rewind: true,
};
const splide = new Splide(".splide", options);
splide.mount();これでクリスタチャレンジ中級のフェードアニメーションで切り替わるスライダーもカンタンに実装できますね!
クリスタチャレンジは全部で3つのレベルを用意しています。まだチャレンジしていない方はぜひこちらもチェックしてみてください!
レスポンシブ対応でスマホサイズだけスライダーになる
レスポンシブ対応でスマホサイズだけスライダーになる場合の実装方法をご紹介します。実装のポイントは以下の2点です。
- スマホサイズ時のみスライダーをインスタンス化する
- スライダーが初期化されていないときのCSSを指定する
まずはスマホサイズ時のみスライダーをインスタンス化します。
const options = {
perMove: 1,
gap: 16,
cover: true,
heightRatio: 0.5,
updateOnMove: true,
padding: "5rem",
type: "loop",
focus: "center",
trimSpace: false,
mediaQuery: "min",
breakpoints: {
600: {
destroy: true,
},
},
};
const splide = new Splide(".splide", options);
splide.mount();| オプション名 | 設定値 | 初期値 | 説明 |
|---|---|---|---|
| mediaQuery | “min” “max” | “max” | ブレークポイントの検出に用いられるメディアクエリに対して、min-width、max-widthのどちらを使うかを指定します。 |
| breakpoints | object | ブレークポイントごとにオプションを変更します。 | |
| destroy | boolean | true: ブレークポイントを監視しつつスライダーを破棄します。 false: スライダーを破棄します。 |
今回はスマホサイズのみスライダーを表示させたいので、mediaQueryオプションを”min”にします。
また、breakpointsオプションを利用することで、指定ブレイクポイントの通過時のみスライダーを破棄することが可能です。
breakpointsの指定値内でdestroyオプションを有効化すると、スライダーは完全に破棄されず、ブレイクポイントを引き続き監視します。
次にスライダーが初期化されていないときのCSSを指定します。
.sample.splide:not(.is-active) .splide__list {
display: grid;
gap: 8px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 240px);
}スライダーがインスタンス化された時、.splideに.is-activeが付与されるので.is-activeが付与されていない時のCSSを指定します。
付与されていない状態には :not() を使い、Gridレイアウトで組んでいます。
以上でスライダーの解除と再インスタンス化は実装できます。Swiperよりも簡単ですね!
動き続ける無限ループスライダー
今度は、スライドの動きが止まることなく常に一定の速度で動き続けていくタイプのスライダーです。Splideは動き続けるループスライダーを「自動スクロール」と呼んでいます。
自動スクロールは、Auto Scrollエクステンションという拡張機能を読み込んで実装していきます。導入方法はSplide本体の読み込む手順と同じです。
- NPMを利用する
- ファイルをダウンロードする
- CDNを利用する
Auto Scrollエクステンションのインストール
NPMを利用
NPMの場合は以下で最新版をインストールして下さい。
$ npm install @splidejs/splide-extension-auto-scrollファイルで読み込む
ファイルで読み込む場合は公式のGitHubからダウンロードができます。
scriptタグを用いて、dist/js/の中にあるsplide-extension-auto-scroll.min.jsをご自身のプロジェクトにコピーして読み込みます。
<script src="your-path/splide-extension-auto-scroll.min.js"></script>CDNを利用
CDNからファイルを参照する事もできます。
jsのみチェックして生成したCDNのコードがこちらです。
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide-extension-auto-scroll@0.4.2/dist/js/splide-extension-auto-scroll.min.js"></script>拡張機能をセットする
NPMで読み込む場合
Auto Scrollエクステンションをmount()メソッドに引数として渡すと使えるようになります。
import { Splide } from '@splidejs/splide';
import { AutoScroll } from '@splidejs/splide-extension-auto-scroll';
new Splide( '.splide' ).mount( { AutoScroll } );CDN/ファイルをダウンロードした場合
mount()メソッドに引数としてwindow.splide.Extensionsを渡せば準備完了です。
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);オプションを指定する
自動スクロールが有効化されると、autoScrollオプションを使用できるようになります。autoScrollを使用することで変更できるオプションは以下のとおりです。
| オプション名 | 設定値 | 初期値 | 説明 |
|---|---|---|---|
| speed | number | 1 | スクロールの速度を「アニメーションフレーム当たりのピクセル」で決定します。 小さい数字ほどスピードが遅くなります。 |
| autoStart | boolean | true | インスタンス化後、自動的にスクロールを開始するかどうかを決定します。 |
| pauseOnHover | boolean | true | スライダーの上にマウスカーソルが乗ったとき、スクロールを停止するかどうかを決定します。 |
| pauseOnFocus | boolean | true | スライダー内にフォーカスされた要素がある場合、スクロールを停止するかどうかを決定します。 |
今回指定したオプションはこちらです。
const options = {
mediaQuery: "min",
fixedWidth: "24rem",
heightRatio: 0.3,
gap: 16,
type: "loop",
arrows: false,
drag: "free",
flickPower: 100,
pagination: false,
autoScroll: {
speed: 0.5,
pauseOnHover: false,
pauseOnFocus: true,
},
breakpoints: {
1025: {
gap: 24,
fixedWidth: "36rem",
},
},
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);
こちらのループスライダーはCSSだけでも作成可能です。詳しくはこちらの記事で解説しています!
矢印のカスタマイズ
矢印を消す
矢印ボタンを非表示にしたい場合はarrowsオプションで指定します。
| オプション名 | 設定値 | 初期値 | 説明 |
|---|---|---|---|
| arrows | boolean | true | 矢印ボタンを表示するかどうかを決定します。 |
const options = {
arrows:false,
cover: true,
heightRatio: 0.5,
}
const splide = new Splide( '.splide',options );
splide.mount();別のアイコンに変える
<div class="splide">
<div class="splide__arrows">
<!-- your_classの部分にご自身のclassを入れて下さい -->
<button class="splide__arrow splide__arrow--prev your_class"></button>
<button class="splide__arrow splide__arrow--next your_class"></button>
</div>
<div class="splide__track">...</div>
<ul class="splide__pagination"></ul>
</div>HTMLに直接矢印ボタンのコード(buttonタグ)を貼り付けることで、SplideがデフォルトのSVGアイコンを生成しなくなります。
これにより、カスタマイズできるようになります。
.button {
display: block;
position: absolute;
width: 40px;
height: 40px;
padding: 4px 0 0 0;
background: transparent;
border: none;
cursor: pointer;
outline: none;
top: 50%;
transition: 0.2s;
z-index: 2;
}
.button::before {
content: "";
width: 1rem;
height: 1rem;
border: 0;
border-top: solid .5rem #f5b2b2;
border-right: solid .5rem #f5b2b2;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.button:disabled:before {
border-top: solid .5rem #a9a9a9;
border-right: solid .5rem #a9a9a9;
}
.button.__previous {
left: 0px;
}
.button.__previous::before {
transform: rotate(-135deg);
}
.button.__next {
right: 0px;
}
.button.__next::before {
transform: rotate(45deg);
}
.button:not(:disabled):hover {
opacity: 0.8;
}
.button:disabled {
cursor: not-allowed;
}今回は疑似要素に対し、CSSで作成した三角形を指定しています。
ページネーションのカスタマイズ
ページネーションをスライド上に表示させる
ページネーションの挿入場所をカスタマイズしたい場合
Splideはインスタンス化すると、ページネーション要素を.splide__trackの親要素の末尾に自動で挿入します。
ページネーションの挿入場所をカスタマイズしたい場合、直接HTMLに<ul class="splide__pagination"></ul>を追加することで挿入位置を直接指定できます。
<div class="splide" aria-label="ページネーションの挿入場所を指定">
<ul class="splide__pagination"></ul>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">...</li>
</ul>
</div>
<!-- 指定しない場合はここの部分に挿入されます -->
</div>独自のスタイルを追加する場合
デフォルトスタイルのsplide.min.cssで作成している場合、ページネーションを上に表示させるためにはclassesオプションを用いて独自スタイルを設定する必要があります。
const options = {
classes: {
// ページネーション関連のクラスを追加したい場合
pagination: "splide__pagination your-class-pagination", // コンテナ要素
page: "splide__pagination__page your-class-page", // ページネーションのボタン要素
},
};
new Splide(".splide", options).mount();今回の例では、コンテナ要素を上に表示させるために独自のスタイルを追加しました。
splide__接頭子を持ったクラスは、Splideが参照しているため絶対に削除せず、以下の例のように追加のクラスと一緒に設定してください。
const options = {
cover: true,
heightRatio: 0.5,
classes: {
//splide__paginationは削除しないで下さい
pagination: "splide__pagination pagination",
},
};
const splide = new Splide( '.splide',options );
splide.mount();.splide__pagination{
position: relative;
}スライドの番号を表示させる
以下のコードをCSSに貼り付けるとページネーションのボタンに番号を表示できます。
.splide__pagination {
counter-reset: pagination-num;
}
.splide__pagination__page:before {
counter-increment: pagination-num;
content: counter( pagination-num );
}ただしデフォルトスタイルのCSSを使用している場合、以下のコードを貼り付けただけではスタイルが崩れてしまうため、classesオプションを使って調整していきます。
const options = {
cover: true,
heightRatio: 0.5,
classes: {
pagination: "splide__pagination pagination",
page: "splide__pagination__page button-pagination"
}
};
const splide = new Splide(".splide", options);
splide.mount();
.button-pagination {
width: 1.5rem;
height: 1.5rem;
margin: 0.4rem;
content: "";
background: #212121;
border: none;
color: #ffffff;
cursor: pointer;
outline: none;
position: relative;
}
.button-pagination.is-active {
background: #afeeee;
color: #212121;
}
.button-pagination:before {
font-size: 1rem;
}他jsスライダーライブラリ・プラグインとの比較
ここまでSplideの機能について解説してきましたが、他のjsスライダーライブラリ・プラグインとも比較していきます。
| ライブラリ名 | ファイル名 | 容量 |
|---|---|---|
| Splide(v4.1.4) | splide.min.js | 29KB |
| slick(v1.9.0) | slick.min.js | 42KB + jquery-3.6.0.minで87KB |
| Swiper(v11.0.5) | swiper-bundle.min.js | 142KB |
上でも載せましたが、それぞれのファイルサイズを表にしています。

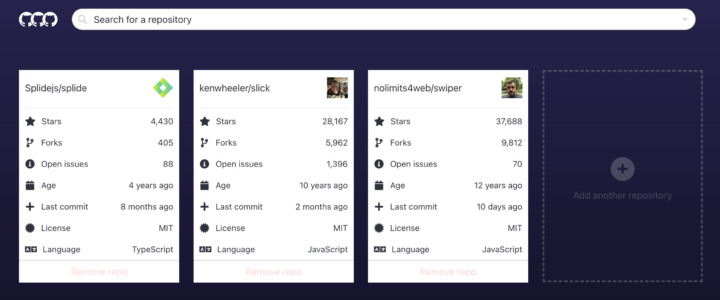
上の画像はGitHubの比較画像です。
利用者数がわかるStarsやForksの数を見ると、swiperが最も多いようですね。
slickとの比較

jQueryとセットで使用する手軽さから、多くの方に利用されているプラグインです。
しかし、既にプロジェクトにjQueryが組み込まれていたとしても、ファイルサイズはsplide29KB、slick42KB(+jQuery)と、サイト軽量化の点からもsplideに軍配が上がります。
アクセシビリティ(a11y)を考慮している点も考慮すると、今後のスライダープラグインは、slickよりSplideが選択されるケースは多くなりそうです。
swiperとの比較

ファイルサイズはsplide29KB、Swiperは142KBと容量は格段に違います。
基本的な機能も同じため、複雑なスライダー要件でない場合はsplideを使うことをオススメします。
swiperじゃないと実現できないこと
表現の幅(実現できる機能数)はSwiperに軍配が上がります。比較されたい方に向けて、Swiperじゃないと実現できない機能をご紹介します。
以下のようなパララックススライダーはswiperでないと表現が難しそうです。
また、このようなキューブ状のスライダー(Effect cube)もswiperにしか再現できません。
SwiperはSplideよりも使える機能が多いですね。手軽に上記のような動きを利用したい際にはSwiperで実装しましょう。
Swiperについてはこちらの記事でガッツリ解説しているので、気になる方はチェックしておいてください。
まとめ
今回は注目のスライダーライブラリ「splide」について詳しく解説しました。
様々なスライダーライブラリがありますが、基本はsplideを優先で使い、凝った装飾がある場合はswiperを選択する形で実装することをオススメします!
現在slickを使われている方も、当記事を通してぜひSplideを導入してみてくださいね!


