ECサイトが成功するかどうかは、デザインにかかっています。消費者の注意を引き付け、商品やサービスを購入する意欲を引き出すデザインは、サイトの収益を大きく左右します。
実際に売れるECサイトには、どのようなデザインの共通点が存在するのでしょうか。この記事では、売れるECサイトのデザインにある4つの共通点と、それを形作る最新のトレンドやUI/UXのポイントを、具体的な例を交えて解説します。
ECサイトのデザインが重要な理由
ECサイトのデザインとは、サイトを構成する要素や見た目を設計することです。ユーザーがはじめてショップに訪れた際、魅力的なデザインであれば興味を持ち、さまざまなページを見て長時間滞在してくれます。
また、ショップのデザインはブランドイメージを印象付けるものでもあります。ターゲット層に向けて、自社のコンセプトをデザインで訴求することが可能です。実際に商品を手に取れないぶん、デザインは商品のイメージや魅力を補足していく役割があるため、ECサイトのデザインは重要なのです。
売れるECサイトのデザインにある共通点は4つ
売れるECサイトのデザインにある共通点には、以下の4つが挙げられます。
- 情報がまとまっている
- 購入までの動線がわかりやすい
- PC・スマホのいずれでも見やすい
- 最新のトレンドを取り入れている
ここではそれぞれに分けて解説しますので、詳しく見ていきましょう。
1.情報がまとまっている
ECサイトのデザインをシンプルにすることは、訪問したユーザーの回遊率や滞在時間を上げるための鍵です。このシンプルさは、情報の過多を排除しつつ、訪問者に必要な情報を明確に伝えることを意味します。
重要なのは、関連する項目を整理して、ユーザーが求める情報にアクセスしやすくすることです。ファッションECサイトの例を取ると、「ブランド別の大カテゴリ」「アイテム別の中カテゴリ」「アイテムの細分化された小カテゴリ」のように、カテゴリを整理することで情報を効果的にまとめることができます。
さらに、ページ内での情報の配置が一貫していることも非常に重要です。情報がページの右側、左側、中央など、場所ごとにバラバラになっていると、ユーザビリティが低下し、訪問者はページをすぐに離れてしまう可能性が高まります。
2.購入までの動線がわかりやすい
ECサイトの最大の目的は売上を上げることです。そのための主要な指標として、「購入率(CVR)」が挙げられます。
購入率を高める鍵は、訪問者を「TOPページ→商品ページ→カート→決済→購入完了」という動線に沿ってスムーズに導くことです。この過程において訪問者が離脱しないように、導線のわかりやすさやページの表示スピード、情報の提供方法などが重要となります。
特にファーストビュー部分は、訪問者がサイトを続けて閲覧するか決める重要な要素です。そのため、キャッチーな情報や注目すべき内容を配置し、定期的に内容を更新することで訪問者の関心を保つことが求められます。
また、購入ボタンのデザインや配置、色の選択などは、訪問者がスムーズに購入プロセスを進めることをサポートする役割があります。商品画像は実際の利用シーンをイメージしやすいものを選ぶことで、オンラインでの購入のハードルを下げることが可能です。
3.PC・スマホのいずれでも見やすい
スマホユーザーがPCユーザーよりも圧倒的に増える現代、サイトのデザインはスマートフォンにも対応する必要があります。「レスポンシブデザイン」はデバイスのウィンドウ幅に対応して、自動的に最適な表示に切り替えるデザインのことです。
とくにECサイトでは、初期設計が複雑になるリスクやサイトのチェック作業に手間がかかるため、制作コストや時間が増加することも考えられます。
そこで、スマートフォンに特化した内容とレイアウトの専用サイトを別に構築する方法も提案されています。これにより、レスポンシブデザインと比較して、内容がPCサイトと同一の場合は制作コストを抑えることが可能です。
4.最新のトレンドを取り入れている
インターネット技術の進化は速やかで、これに伴いWebデザインのトレンドも継続的に変化します。その多くは、当時の先進的な技術を基に形成されています。
現代のWebデザイントレンドとしては、動的な要素や印象的なグラフィックが特徴的です。これにより、ECサイトなどで訪れるユーザーの興味を引き付ける効果が期待できます。
ただし、最新のデザインが必ずしもユーザー体験(UX)を向上させるわけではなく、場合によってはUXを低下させてしまうリスクも考慮する必要があります。
さらに、WEBデザインの流れは常に新しい技術やスタイルを追求するだけでなく、過去のデザインが再評価されることも忘れてはいけません。たとえば、2012年頃にトレンドとなった「フラットデザイン」は、それ以前の立体的でリッチなデザインの反動としての位置づけもされています。
今、この瞬間に人々が注目するトレンドのデザインを取り入れることにより話題性が高まり、人目につく機会も増えるため、ECサイトへの誘導、売上アップも期待できます。
ECサイトの最新トレンドやデザインに迷ったら、豊富な案件実績と精鋭デザイナーが在籍するジャグーへ、ぜひお気軽にご相談ください。
⇒ジャグー株式会社
ECサイトのデザインに取り入れたい最新トレンドは6つ
ECサイトのデザインに取り入れたい最新トレンドには、以下の6つが挙げられます。
- パララックス・アニメーション
- ニューモーフィズム
- レトロモダン
- アブストラクト・アート
- 巨大タイポグラフィ
- 3Dグラフィック・3Dアニメーション
ここではそれぞれに分けて解説しますので、詳しく見ていきましょう。
1.パララックス・アニメーション
「パララックス」とは、英語で「視差」を意味します。近くの物体が遠くのものよりも速く動くように見える効果を指します。この遠近差を活用して立体感やスピード感を表現するのが、パララックス・アニメーションです。
具体的には、スクロールと連動したアニメーションが主に3つのパターンで表現されます。1つ目は、スクロールに応じて画像が動く効果で、ランディングページなどでよく目にするものです。
2つ目は、スクロールとずれて特定の画像だけが動くパターンです。これはパララックスの本来の「視差」を強調した表現方法になります。
3つ目は、紙芝居のように画面上のセクションが重なるようにスクロールされるデザインです。Le MugsやThe Walking Dead、Dave Gamacheなどの海外のサイトでとくに見受けられます。このパララックス・アニメーションをデザインに採用することで、ストーリー性を持つ商品説明などがユーザーにより鮮明に伝わります。
2.ニューモーフィズム
かつてのインターフェースデザインは、ほかの物質を模倣するスキューモーフィズムというスタイルでした。リッチデザインとも称されており、2010年頃までは積極的に取り入れられていたのです。
しかし、2019年終わり頃に登場したニューモーフィズムは、その反動として生まれたデザインです。シンプルでミニマムな特徴を持っています。フラットデザインやマテリアルデザインの進化形ともいえるこのスタイルは、ベースレイヤーが押し出されるか、窪む形で要素が表現されます。
この新しい流れは、デザイナー向けのSNS、dribbbleでの投稿をきっかけに生まれました。現在もdribbbleでは「Fitness」や「Freebie Neumorphic UX UI Elements」のようなニューモーフィズムをフィーチャーしたデザインが多数紹介されています。
3.レトロモダン
1980〜1999年頃のレトロな雰囲気を再現したWebデザインが「レトロモダン」です。このデザインは、昔ながらの懐かしい配色や装飾と、現代のWebデザインスタイルを融合させ、懐かしくもスタイリッシュな印象を持たせています。
とくに、メリハリのある配色、太めのボーダー、そして懐かしのフォントの選択が重要です。日本語で表示されるサイトでは、フォントの選択に特に注意を払う必要があります。
代表的なレトロモダンデザインを採用したサイトとしては、XXIXやBrewbike、さらに「メディアアートの教科書」のような配色が特徴的なサイトが挙げられます。
4.アブストラクト・アート
芸術様式であるアブストラクト・アートは、20世紀に生まれました。自由な線、形、色などを駆使した抽象的な芸術作品を指します。
このスタイルは、抽象的で洗練されたデザインが実現できるため、現代のWebデザインの世界で流行の兆しを見せています。とくに、サイトの背景に質感や深みを加えたい時にアブストラクトを使用すると、サイトのデザインを瞬時にクールに仕上げることが可能です。
5.巨大タイポグラフィ
適切に配置された文字を使用するデザイン手法である「タイポグラフィ」は、活字印刷の時代から多用されてきました。
近年、WebデザインやECサイトでは、巨大なフォントサイズで文字を配置するタイポグラフィがトレンドとなっています。これにより、サイトのTOPページや見出しにインパクトを持たせるデザインが増えているのです。
この巨大なタイポグラフィは、主にアルファベットを用いた海外サイトでよく見られます。インパクトのあるデザイン例としては、DDD HOTELやRedscout、Florian Monfriniといったサイトが挙げられます。
6.3Dグラフィック・3Dアニメーション
Webは本質的に平面の世界です。しかし、3Dの要素を組み込むことでその表現の幅は飛躍的に広がります。近年では3Dのグラフィックやアニメーションが特に注目されています。
かつては、ブラウザでの3D表示には専用のプラグインが不可欠でした。2011年3月にWebGLが登場することで、この制約が取り払われたのです。この技術革命により、PCだけでなくスマートフォン向けのサイトでも3Dグラフィックやアニメーションをプラグインなしで楽しめるようになり、結果として多くのサイトがこの表現手法を取り入れるようになりました。
3Dをフィーチャーしたデザイン例としては、MaxMara、WIRED、そしてGUCCIが運営する#24HourAceなどが挙げられます。
ECサイトのUI/UXでチェックすべき5つのポイント
ECサイトのUI/UXでチェックすべきポイントには、以下の5つが挙げられます。
- 商品の利用シーンをイメージできるか
- リンクやボタンがクリックしやすい場所にあるか
- 情報のグルーピングはできているか
- 使用する色数は多すぎないか
- 記載方法やトンマナは統一されているか
ここではそれぞれに分けて解説しますので、詳しく見ていきましょう。
1.商品の利用シーンをイメージできるか
商品画像を掲載する際は、実際の利用シーンを撮影して展示することが重要です。実店舗でも、マネキンでの服装コーディネートや、おしゃれなショールームが展示されているように、ECサイトでも同じアプローチが効果的です。
アパレル商品ならば洋服の着用シーン、家具ならばモデルルームでのインテリア配置などを写真で掲載します。これにより、顧客は商品を実際に利用するイメージを持ちやすくなり、購入意欲を高める要因となるのです。
2.リンクやボタンがクリックしやすい場所にあるか
リンクやボタンの配置は、ユーザーがアクセスしやすい場所に配置することが重要です。特に、クリックを促したいCTAは、配置やデザインに特別な工夫が必要になります。
ユーザーの興味や意欲がピークに達したとき、目に入る位置にCTAがあれば、クリック率は大幅に向上するのです。
たとえば記事コンテンツでは、商品のメリットや強みを強調する部分の直後にCTAを設置することが推奨されます。さらに、購入を検討しているユーザーを対象として、ページの最上部にもCTAを配置すると、より効果的な結果を期待できます。
3.情報のグルーピングはできているか
サイト内の情報を整理する際、類似した内容や商品をまとめて配置することは、ユーザーの使いやすさを向上させる効果的な方法です。
特に、アパレル系のECサイトでは、ニットとカットソー、ジーンズとスキニーのような似たアイテムは近接して配置するのがおすすめです。このように、アウターやインナー、パンツなどの大まかなカテゴリで商品をグルーピングすることで、ユーザーが目的の商品を探しやすくなると考えられます。
4.使用する色数は多すぎないか
ECサイトの配色は、ユーザーエクスペリエンス(UX)に大きく影響する要素の1つです。サイトをデザインする際、多様な色を駆使したくなる気持ちは理解できます。しかし、色のバリエーションが多すぎると、サイトの全体的なイメージが伝わりにくくなり、重要な情報が埋もれてしまうリスクが増してしまうのです。
配色の際の目安としては、メインカラーを中心に、合計3色から4色程度を基調とします。また、特定の情報や部分を強調したい場合だけ、別の色をアクセントとして使用することで、色数を限定しつつも効果的な配色が可能となります。
顧客に覚えてもらいたい重要な情報は、ほかの部分よりも強調されていなければなりません。情報の重要度による視覚的なメリハリを意識することも重要です。
5.記載方法やトンマナは統一されているか
ECサイト内の情報の整理は、ユーザーエクスペリエンスを大きく左右する要素です。情報を掲載する際には、グルーピングだけでなく情報の整列も重要になります。
具体的には、ヘッダーや左カラムにグローバルナビやカテゴリを配置し、ユーザーが求める商品群を容易にソートできる構造を目指してください。イラストのトーンやマナー(トンマナ)を統一し、テキストの余白や幅を揃えることで、サイト全体の見やすさが向上します。
また、情報の配置には一貫性と反復性が求められます。商品情報や寸法の表示方法、単位や文体、そして表のデザインなどを統一することが効果的です。
とくに、サイトを複数のスタッフで運用している場合、情報の統一性を保つためにフォーマットやレギュレーションの準備が不可欠です。
ECサイトのデザインで参考になるギャラリーサイト5選
ECサイトのデザインで参考になるギャラリーサイトには、以下の5つが挙げられます。ここではそれぞれの特徴についてご紹介します。
1.現代デザイン

引用:現代デザイン
「現代デザイン」は、通常のギャラリーサイトとは一味違う特徴を持つサイトです。多くのサイトではトップページのサムネイルだけを掲載していることが一般的です。しかし、このサイトではそれにとどまらず、下層ページのデザインまで網羅的にサムネイルで表示しています。
この独自の構造により、ユーザーはトップページからの情報収集だけでなく、サイト全体のデザインの流れやトーンを一気につかむことが可能です。
また、緻密に構築されたこの構造は、訪問者がサイト内での情報探しをより迅速に、そして効率的に行う手助けをします。これにより、ユーザーはストレスなく、そして深くデザインの情報に触れ合うことが可能です。
2.SANKOU!

引用:SANKOU!
「SANKOU!」は、一般的なECサイトだけでなく、ランディングページやコンテンツページのデザインも幅広く取り扱っています。
特に、これからECサイトを制作する方や、既存のサイトをリニューアルを考えている方にとって、SANKOU!は非常に参考になるリソースとして位置付けられています。さまざまな業種やデザインテイストのサイトが掲載されているため、多岐にわたるインスピレーションを得ることが可能です。
また、SANKOU!の特徴的な機能として、フィルタリングが挙げられます。この機能を利用することで、自分がとくに関心を持っている分野やデザインテイストに絞ってサイトを探索することが可能です。
たとえば、モダンなデザインを求めている場合や、特定の業種に特化したサイトを探している場合など、フィルターをかけることで効率的に情報を収集できます。
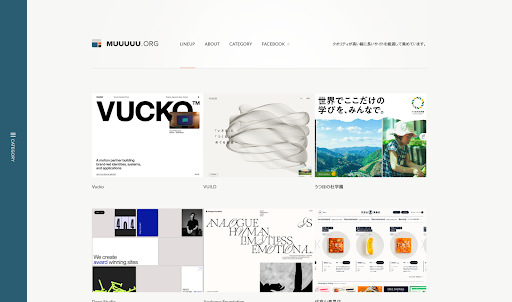
3.MUUUUU.ORG

引用:MUUUUU.ORG
「MUUUUU.ORG」は、高品質で縦に長いサイトのデザインを集めたギャラリーサイトです。このサイトの魅力は、さまざまなカテゴリ分けが施されている点です。
業種別だけでなく、デザインの特徴や使用されている主要な色調など、多角的な視点でサイトをカテゴライズしています。そのため、特定のテーマやスタイルに沿ったECサイトを効率よく探すことが可能です。
さらに、掲載されているサイトの多くが、デザインの完成度、ユーザビリティ、クリエイティブな発想などの高い水準を持っています。これらのサイトは、新しいECサイトのデザインやリニューアルを検討する際、非常に役立つ参考資料となり得ます。
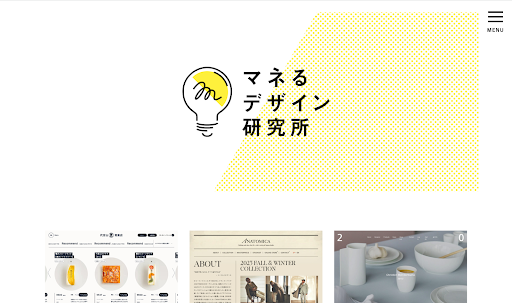
4.マネるデザイン研究所

引用:マネるデザイン研究所
「マネるデザイン研究所」は、一般的なギャラリーサイトとは一線を画する特徴的なWebサイトです。多くのギャラリーサイトでは、単に参考サイトのサムネイルやリンクが掲載されているだけです。この研究所ではそれを超えて、「マネしたいポイント」や「応用のポイント」、そしてデザインや運用上の「注意点」まで詳細に記載されています。
これにより、訪問者は単にデザインを眺めるだけでなく、具体的な方法や考え方も同時に学べるのが魅力です。ECサイトを新しく立ち上げる際にはデザインの参考だけでなく、実際の運用やユーザビリティに関する知識も必要です。そういった点でも、「マネるデザイン研究所」はECサイト初心者にとって非常に有用なリソースといえます。
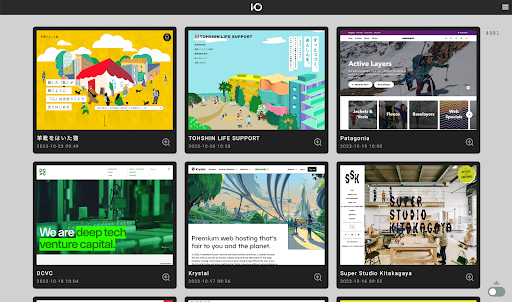
5.I/O 3000

引用:I/O 3000
「I/0 3000」は、日本のサイトだけでなく世界各国のWebデザインを網羅して掲載しています。国内外のデザインのトレンドや独自性を一手に把握することが可能です。
ECサイトに留まらず、ブログ、ポートフォリオ、ニュースサイトなど、多岐にわたるジャンルのサイトが扱われています。それらのサイトは、カテゴリやタグ、さらには色を基にして分野別に整理・表示されるため、利用者は自分の興味やニーズに合わせて瞬時に情報を探し出すことができます。
そして、海外のサイトも豊富に取り扱っている点が大きな特徴です。グローバルな市場での展開を考える企業やデザイナー、または世界のデザイントレンドや文化を感じ取りたい方々に、このサイトは必見の価値があるといえます。
ECサイトのデザインでよくある3つの質問
ECサイトのデザインでよくある質問には、以下の3つが挙げられます。
- 質問1.見やすいECサイトの特徴は?
- 質問2.UI(ユーザーインターフェース)とは?
- 質問3.UX(ユーザーエクスペリエンス)とは?
ここではそれぞれに分けて解説しますので、詳しく見ていきましょう。
質問1.見やすいECサイトの特徴は?
ユーザーは見にくいサイトだと感じると、訪問してもすぐに離脱してしまいます。たとえば、どこに何の情報があるのかわからない、背景色と文字色が同化して読みづらいなどです。
そのため、パッと見ても情報が入ってくるような見やすいサイトにしましょう。サイトを見やすくするコツは、以下の通りです。
- 情報を整理してシンプルにする
情報量が多すぎるとサイトがごちゃごちゃしてしまい、見にくさにつながる。まずは「必要最低限の情報のみ」を載せたシンプルなデザインにすること
- カテゴリで情報を整理
大カテゴリ/中カテゴリ/(小カテゴリ)と、カテゴリで情報をまとめる。規則的に並べ、ページ内の情報の配置を規則化することで、サイトがスッキリと見やすくなる
- 余白と行間を工夫する
商品画像の間隔や文章の上下の間隔、フォントや行間の調整など、スペースにゆとりを持たせる。長文は2〜3文ごとに段落を分け、見出しを利用して読みやすくする
- スマートフォン対応のデザイン(レスポンシブデザイン)
同じ内容をさまざまな端末で見やすく表示させられる
- 色の選定と配色
ビビットな色や3原色(赤・青・緑)は適切に使用することで効果を発揮するが、過度な使用は注意。白をベースカラーとし、アクセントカラーとして1〜2色をプラスするデザインがおすすめ。背景色と文字色の組み合わせも重要
質問2.UI(ユーザーインターフェース)とは?
UI(ユーザーインターフェース)とは、ECサイトを構成する重要な要素です。ユーザーが直接触れる部分を指します。商品の画像や紹介動画、プロモーションのためのバナー、商品説明やサイトのガイダンスといったテキスト、そしてサイトの全体的なレイアウトやデザインが含まれます。
UIは「ユーザーとの接点」です。そのため、ユーザーがサイトを快適に利用するための鍵となります。優れたUIは、ユーザーが迷わず直感的に操作できるものであり、その操作性や利便性に優れていることが必須です。そして、良好なUIデザインはユーザーのサイト利用体験を向上させ、ECサイトの成功に直結する重要なポイントとなります。
ECサイトの作り方全体像について、以下の記事で解説しているため、ぜひあわせてご覧ください。
⇒【初心者必見】ECサイトの主な作り方は5つ|選ぶ際のポイントや代表的なサービスを徹底解説!
質問3.UX(ユーザーエクスペリエンス)とは?
UX(ユーザーエクスペリエンス)とは、ECサイトを利用した際にユーザーが得る全体的な体験のことです。これには、「サイトのデザインがおしゃれ」や「フォントが読みやすい」といったUIのデザインに関する要素から、「商品が迅速に届く」というサービスの迅速性や「アフターサポートが充実している」というサポート体験まで、幅広い体験が含まれます。
これらの体験が積み重なり、ユーザーのECサイトに対する満足度や信頼性を形成するため、UXはECサイトの成功において、非常に重要な役割を持っています。
まとめ
売れるECサイトのデザインや、最新トレンドをご紹介しました。見やすく集客に優れたECサイトには4つの共通点があり、これは最新のトレンドやUI/UXの観点からも非常に重要です。
良いサイトの共通点を理解し、ECサイトのデザインに取り入れることで、訪問者のエンゲージメントを高め、最終的なコンバージョンへと導くことができます。最新のトレンドやUI/UXの知識を活かし、ユーザーにとって魅力的なECサイトを構築することが、成功への鍵です。
もしも最新のデザインやUI/UXに悩んだら、豊富な制作実績がある弊社ジャグーまでご相談ください。
⇒ジャグー株式会社